ComfyUIに用意されたAPIを利用することで、自動化や複雑な処理、他のアプリケーションとの連携ができます。
Google Colaboratoryで実行したComfyUIを、ローカルでPythonのサンプルプログラムからAPI操作してみたのでそのときあった問題や修正の仕方を紹介します。
API用のWorkflowのダウンロード
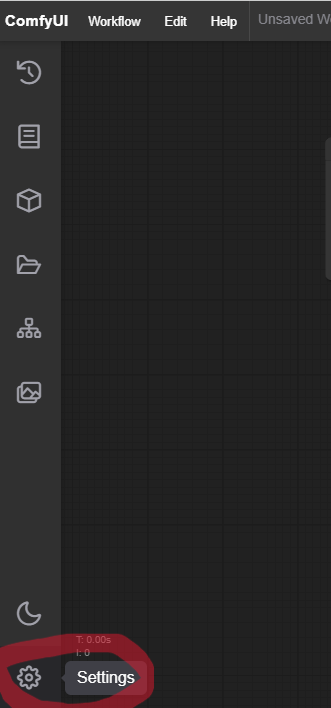
ComfyUIの画面を普通に起動して、左下にある”Settings”を押して設定画面を開きます。

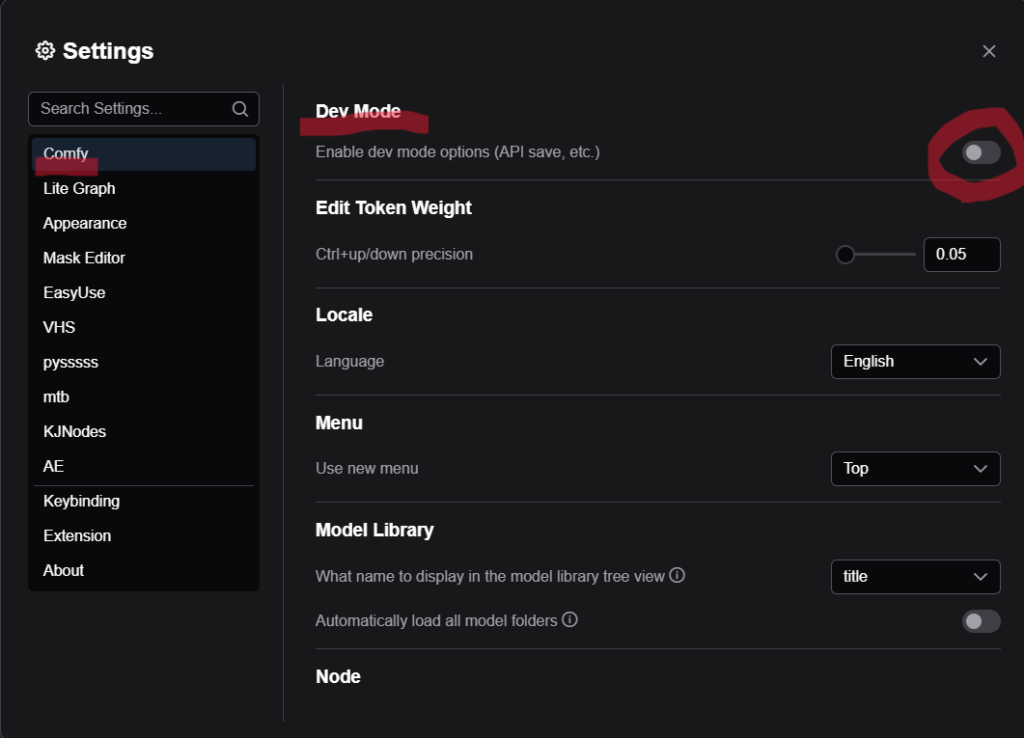
“Comfy”の中の”Dev mode”を有効にします。

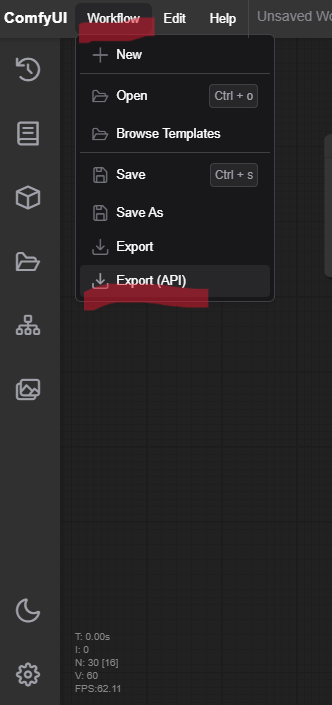
開発モードオプションが有効になると、画面上部の”Workflow”タブでExport(API)ができるようになるので、これをクリックします。

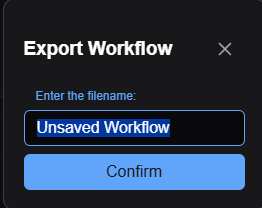
ファイル名を指定して保存するウィンドウが表示されるので、名前を入力して”Comfirm”を押したらAPIで使うためのjsonファイルが保存されます。

Pythonのプログラム
ComfyUIのGithubにAPIを利用するサンプルプログラムがあります。3種類のものがありました。
URL:https://github.com/comfyanonymous/ComfyUI/tree/master/script_examples
まずは一番シンプルな”basic_api_example.py”を使ってみたいと思います。
一つ目のサンプルプログラム(basic_api_example.py)
ColabでComfyUIを実行している場合は、以下の緑部分を修正する必要があります。
ここに、Colabのセルを実行したらでてくる”This is the URL to access ComfyUI:”の後のURLを書いて下さい。
|
1 2 3 4 5 |
def queue_prompt(prompt): p = {"prompt": prompt} data = json.dumps(p).encode('utf-8') req = request.Request("<span class="swl-bg-color has-swl-deep-03-background-color">http://127.0.0.1:8188</span>/prompt", data=data) request.urlopen(req) |
プログラム内にWorkflowのjsonデータが書かれていますが、ここを自分でダウンロードしたAPI用のWorkflowのjsonデータの中身に置き換えてください。
私は最初、プログラムに元から書かれていたもののまま実行して、エラーになってしまいました。
よく見たら使われているチェックポイントがComfyUIのmodelsのckptフォルダに入っていないものだったことが原因だったので、皆さんもちゃんとComfyUIでエラーなく実行できているWorkflowを使用するようにしてください。
とりあえずこれでサンプルプログラムの実行はできました。
ただ、このままだとseed値が実行のたびに同じになってしまうので、そこは改良する必要がありそうです。
以下の部分でプロンプトとseed値を変更しているので、ここを修正すればよさそうです。
|
1 2 3 4 5 |
#set the text prompt for our positive CLIPTextEncode prompt["6"]["inputs"]["text"] = "masterpiece best quality man" #set the seed for our KSampler node prompt["3"]["inputs"]["seed"] = 5 |
また、生成された画像も、Colabで実行するとGoogle Driveのoutputフォルダに保存されます。
二つ目のサンプルプログラムではローカルに保存できるようになるので、次はそれを使ってみたいと思います。
二つ目のサンプルプログラム(websockets_api_example.py)
このプログラムではインポートしているモジュールが増えていて、pipコマンドなどでダウンロードする必要があるものもあります。
それがwebsocketなのですが、以下のプログラムのコメント部分にwebsocket-clientとあるように、pipでインストールする必要があるモジュールはwebsocketではなく、websocket-clientになります。
|
1 2 3 4 5 |
import websocket <span class="swl-bg-color has-swl-deep-03-background-color">#NOTE: websocket-client (https://github.com/websocket-client/websocket-client)</span> import uuid import json import urllib.request import urllib.parse |
ただのwebsocketはサーバ側用のモジュールのため、クライアント側用のモジュールをインストールするようにしてください。
以下を実行すれば大丈夫です。
|
1 |
pip install websocket-client |
必要があるモジュールはwebsocketではなく、websocket-clientになります。
これで問題無く実行できたのですが、肝心のローカルに保存する処理の部分がコメントアウトされていたので、ここの#を削除する必要があります。
さらに、PILをインポートしているので、さらにこれをpipでダウンロードする必要があります。
|
1 2 3 4 5 6 |
<span class="swl-bg-color has-swl-deep-03-background-color">#</span> for node_id in images: <span class="swl-bg-color has-swl-deep-03-background-color">#</span> for image_data in images[node_id]: <span class="swl-bg-color has-swl-deep-03-background-color">#</span> <span class="swl-bg-color has-swl-deep-03-background-color">from PIL import Image</span> <span class="swl-bg-color has-swl-deep-03-background-color">#</span> import io <span class="swl-bg-color has-swl-deep-03-background-color">#</span> image = Image.open(io.BytesIO(image_data)) <span class="swl-bg-color has-swl-deep-03-background-color">#</span> image.show() |
PIL自体は開発が終了していて、実際はその後継ライブラリのPillowをダウンロードします。
以下を実行してください。
|
1 |
pip install pillow |
これでプログラムを実行できたのですが、これだと生成した画像を表示するだけでローカルに保存できていないので、修正する必要があります。
以下の1行を追加します。
|
1 2 3 4 5 6 7 |
for node_id in images: for image_data in images[node_id]: from PIL import Image import io image = Image.open(io.BytesIO(image_data)) image.show() <span class="swl-bg-color has-swl-deep-03-background-color">image.save("test.png")</span> |
引数は保存するファイル名なので、適当な名称を書いてください。
自動化するときは、毎回ファイル名が変わるように現在時刻をファイル名に付けるなど工夫が必要になります。
プログラムではローカルに保存できるようになるので、次はそれを使ってみたいと思います。
三つ目のサンプルプログラム(websockets_api_example_ws_images.py)
このサンプルプログラムは画像をディスクに保存せずに直接取得する例です。
画像を取得してからOpenCV等でさらに画像編集したいときなどに利用するといいと思います。
まとめ
とりあえずColabで実行したComfyUIをローカルでPythonのサンプルプログラムからAPI操作できました。
今度は、このAPIを利用して自動化などをしてみたいと思います。





















コメント