音楽生成AIであるACE-StepがComfyUIでネイティブサポートしていたので、使ってみました。
音楽スタイルと歌詞をプロンプトとして与えて音楽生成するやり方を紹介します。
ACE-Stepとは
ACE-Stepは、中国のStepFunとACE Studioが共同開発したオープンソースの音楽生成AIのモデルになります。
ライセンスはApache-2.0で、そのため商用利用も可能です。
ComfyUIでの実行
以下のComfyUIのブログにある使い方について説明したページでWorkflowをダウンロードできます。
URL:https://docs.comfy.org/tutorials/audio/ace-step/ace-step-v1
ページを開くと途中に”Download Json Format Workflow File”というボタンがあります。
押すとjsonファイルがブラウザでテキストとして開かれるので、右クリックして名前を付けて保存を選択してください。
ComfyUIはGoogle Colaboratoryで実行しました。
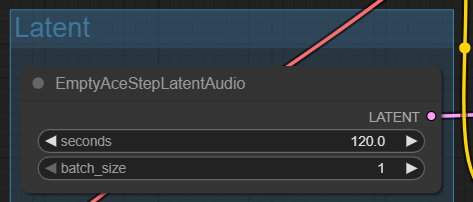
生成する音楽の長さは、以下のEmptyAceStepLatentAudioノードのsecondsパラメータで決まります。

デフォルトでは120秒になっていました。
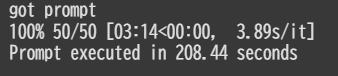
この長さの音楽を生成するのに208秒くらいかかっていました。

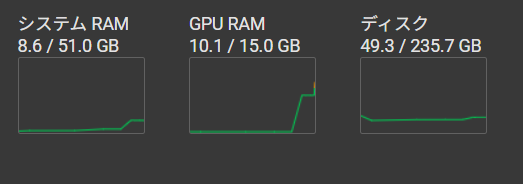
GPU RAMは最後に高くなったところで10GBくらいでした。

生成する音楽の長さを長くするとGPU RAMの値も大きくなりました。
以下が生成した音楽になります。
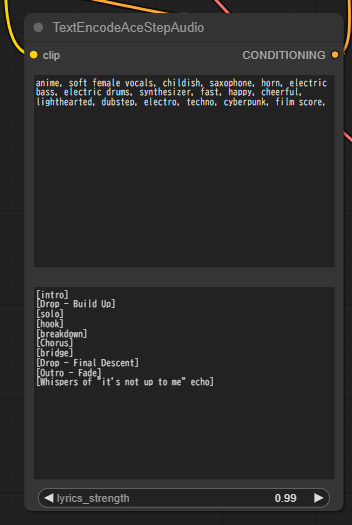
因みに、プロンプトはTextEncodeAceStepAudioというノードに入力します。

入力欄が上下に二つあり、上は音楽スタイルを指定するプロンプトで、下は歌詞などを指定するプロンプトです。
Canvaで動画編集
せっかくなので、以前FramePackで作った動画にCanvaを使って合わせてみました。
Canvaには有料版があってそちらではAI機能などが使えたりしますが、動画編集は無料版でもできます。
さらに、無料版の動画編集でもウォーターマークは付きません。
CanvaはWEBサービスなので、まずブラウザからサイトへ行きます。
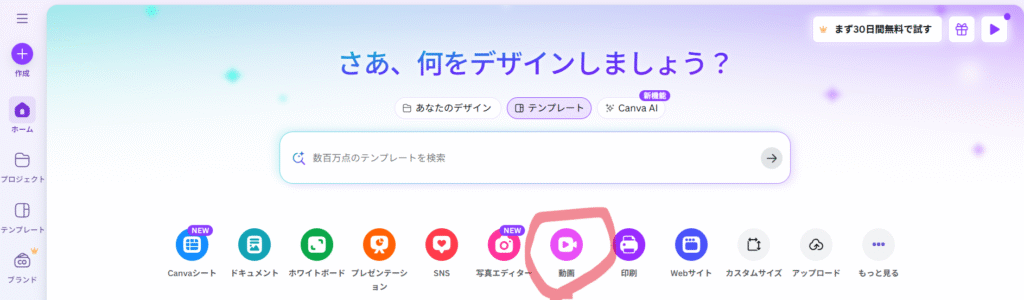
以下の動画のアイコンをクリックします。

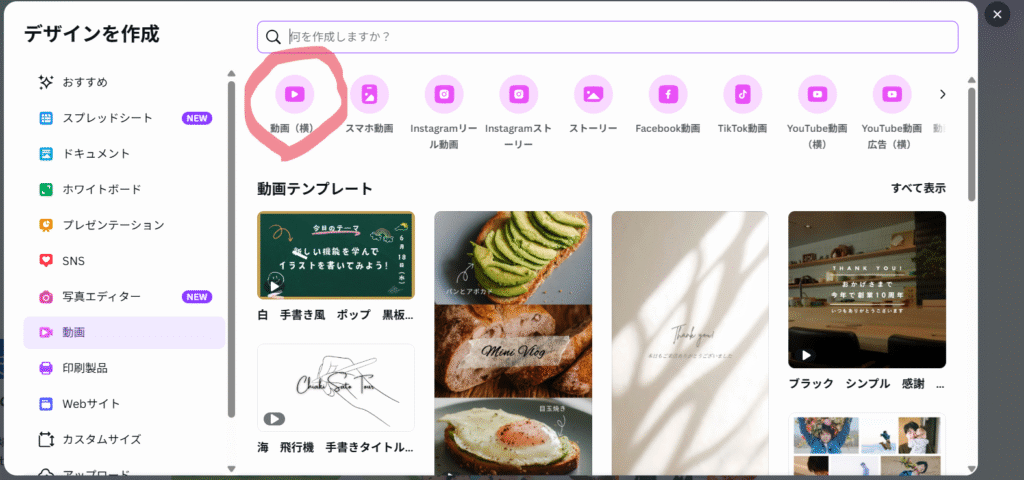
ウィンドウがポップアップするので、作成した動画の種類を選択します。

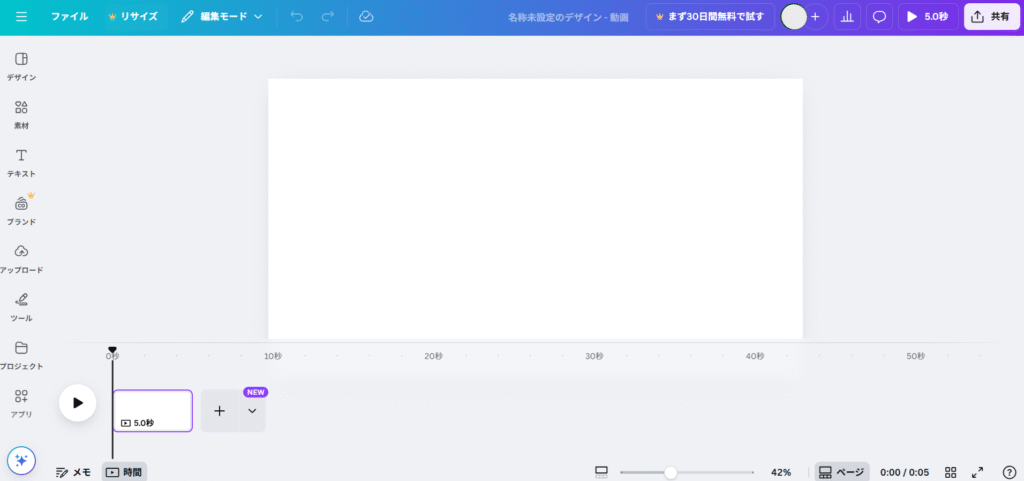
動画の編集画面が表示されます。

音楽ファイルや動画ファイルは画面にドラッグ&ドロップすると取り込むことができます。
音楽ファイルをアップロードしてから動画をアップロードしたら、音楽の再生時間くらいに自動でリピートするようになりました。
ただ、微妙に音楽と動画の時間が合わなかったので、調整する必要はあります。

編集した動画はXに投稿してみました。
Xはmp3のファイルをアップロードできないため、音楽を投稿したい場合は今回みたいにCanva等を使用してmp4の動画にする必要があります。
まとめ
ComfyUIで使用できる音楽生成AIはAceStepが初めて使ったものでしたが、かなりいい感じでした。





















コメント